前言
本来这个系列的命名是叫xss入门的,再看了huli大佬的这系列文章以后,还是改为了前端安全。
因为是笔记,所以本文都是对于huli大佬的文章的总结和拓展,所以就把参考文章直接放到下面了
参考文章
前端运行环境

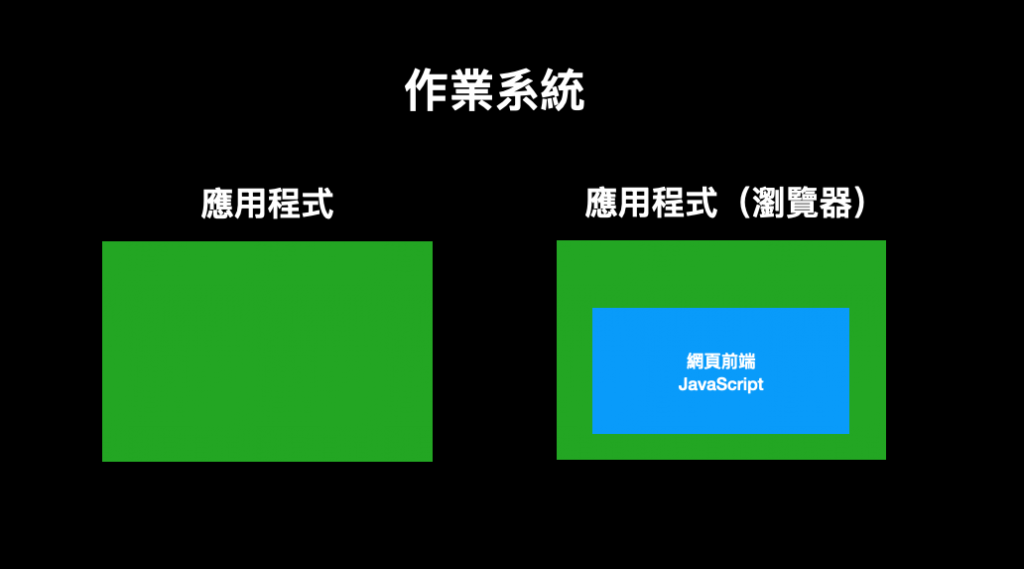
先看到上图,前端是运行在浏览器之中的,而浏览器会给前端一大堆的限制
禁止主动文件读取
1 | <input type="file" onchange="show(this)"> |
这段代码创建了一个input元素,用于上传文件。当文件选择框中选择了文件后,会触发onchange事件,执行show函数。show函数创建了一个FileReader对象,用于读取上传的文件。然后将读取的文件内容转换为文本格式,并通过alert弹窗显示出来。
这种只能是人工选择的时候可以读取到,但是不能主动去读取。
当然也有可以绕过的特例
他是利用了opera: 这个协议有着更高的权限,和一些特殊功能,可以用来访问文件,截图网页等
更多细节可以看上面的原文,在这里不过多赘述
总结一下就是利用opera访问文件然后对文件内容做了个截图以后回传到攻击端
禁止使用系统api
这里只能使用一些浏览器提供的函数,比如fetch之类的
当然浏览器也会开放一些api
- Web Bluetooth API
- MediaDevices API
禁止读取其他网页的内容
我的kaikaix.github.io是读取不到google.com的任何内容的,这种就是同源策略(same-origin policy),简称SOP
当在控制台输入以下代码1
2
3
4var win = window.open('https://kaikaix.github.io')
setTimeout(() => {
console.log(win.location.href)
}, 3000)
这段代码创建了一个新的浏览器窗口并打开了一个指定的网页。然后使用setTimeout函数在3秒后输出新窗口的URL地址。
我在blog.huli.tw网站下开启控制台执行的结果如下
但是如果我在kaikaix.github.io执行的话
就可以成功输出url
当然也有方法可以拿到其他网站的信息
https://bugs.chromium.org/p/chromium/issues/detail?id=1359122&q=subdomain%20host%20leak&can=1